
We provided end-to-end services for RP Group, including the development of a scalable emergency lighting system. Our team focused on creating a user-friendly interface while handling backend development using Python and FastAPI. We ensured security with thorough testing and implemented a microservices architecture for optimal performance and easy future maintenance. Our collaborative approach spanned from design to testing, ensuring the system met industry standards and provided a reliable, safe solution for RP Group's needs.



Among RP Group’s certified products is an emergency lighting system. While the hardware itself is highly functional, RP Group wished to equip its clients with an intuitive web interface that would enable users to connect to the physical devices through an internal network and manage the system according to the access they’ve been granted. In short, it was all about making the management of emergency lighting systems easier for installers and facility managers alike.
Having started working on the app in-house, RP Group found themselves in need of a bigger team with impeccable web development skills.
RP Group’s presence on the Polish market and Merixstudio being relatively close to the Germany-based client also played a role in establishing our partnership.
The overarching goal was to deliver an intuitive and convenient user experience while guaranteeing the operational safety and cost-effectiveness of the client’s system. To achieve that goal, Merixstudio undertook to refine the existing solution through redesign and refactor, as well as keep developing it with new design, frontend, and backend components.

Our collaboration began with a 3-day in-house workshop, during which we scrutinized documentation provided by the client. The analysis of wireframes, a list of data necessary for hardware functioning, and legal requirements made for an effective deep dive into product context and business goals. Bearing in mind the business logic, our team suggested suitable solutions for the interface’s looks and features.
The related product by RP Group is a backend-heavy project that called for both modernization and development from scratch. Working on the verge of hardware and software meant we needed to find the most efficient way to communicate the lighting systems with the web app.
To ensure its top-notch quality, we carefully reviewed the current process, looked for loopholes, and aimed to translate the course of the communication into the code. In the end, the client’s C++ module responsible for handling requests to hardware is connected via an API to the Python application we’re building, and the communication is handled by ZeroMQ.
Due to hardware limitations, we had to pick lightweight solutions that wouldn’t be a burden on the devices. We bet on Python, resource-saving and scalable Fast API with built-in WebSocket support, and high-performant easy-to-configure SQLite. In terms of architecture, we utilized microservices, as they make it easier to present clients with bespoke solutions made of modules that suit their needs and lighting system best. Most of our software modernization work focused on rewriting the existing microservices from Flask to FastAPI, thus improving their structure, elevating code quality, and enhancing security.
At the core of the app’s frontend lies Vue.js 2 with all its benefits, including high readability, flexibility, and performance. To make the most of its capabilities, we paired it with Vue Router, Vue I18n, and JointJS. Due to the high complexity of the app’s backend side, frontend development proceeded faster – the asynchronicity, however, didn’t adversely affect the project, as we kept the work well documented.
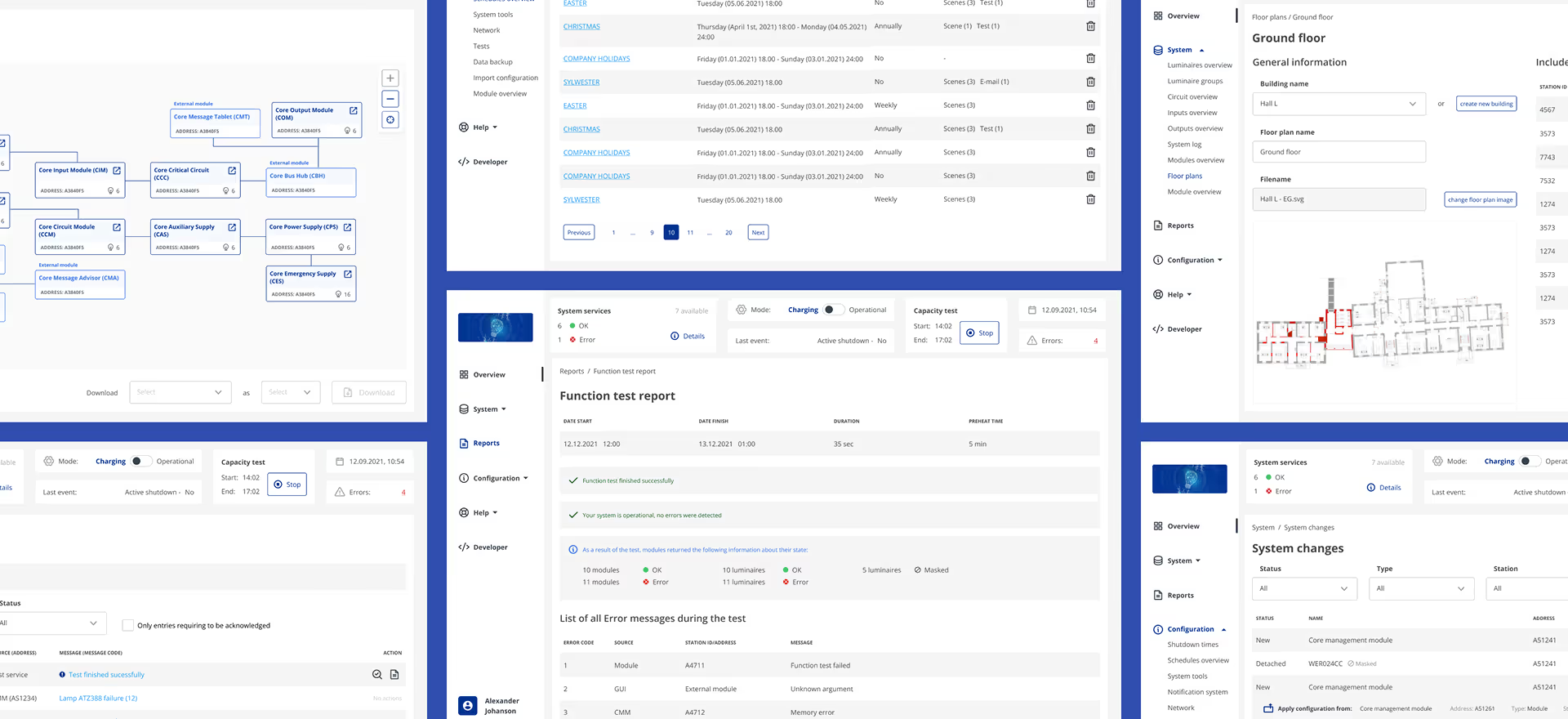
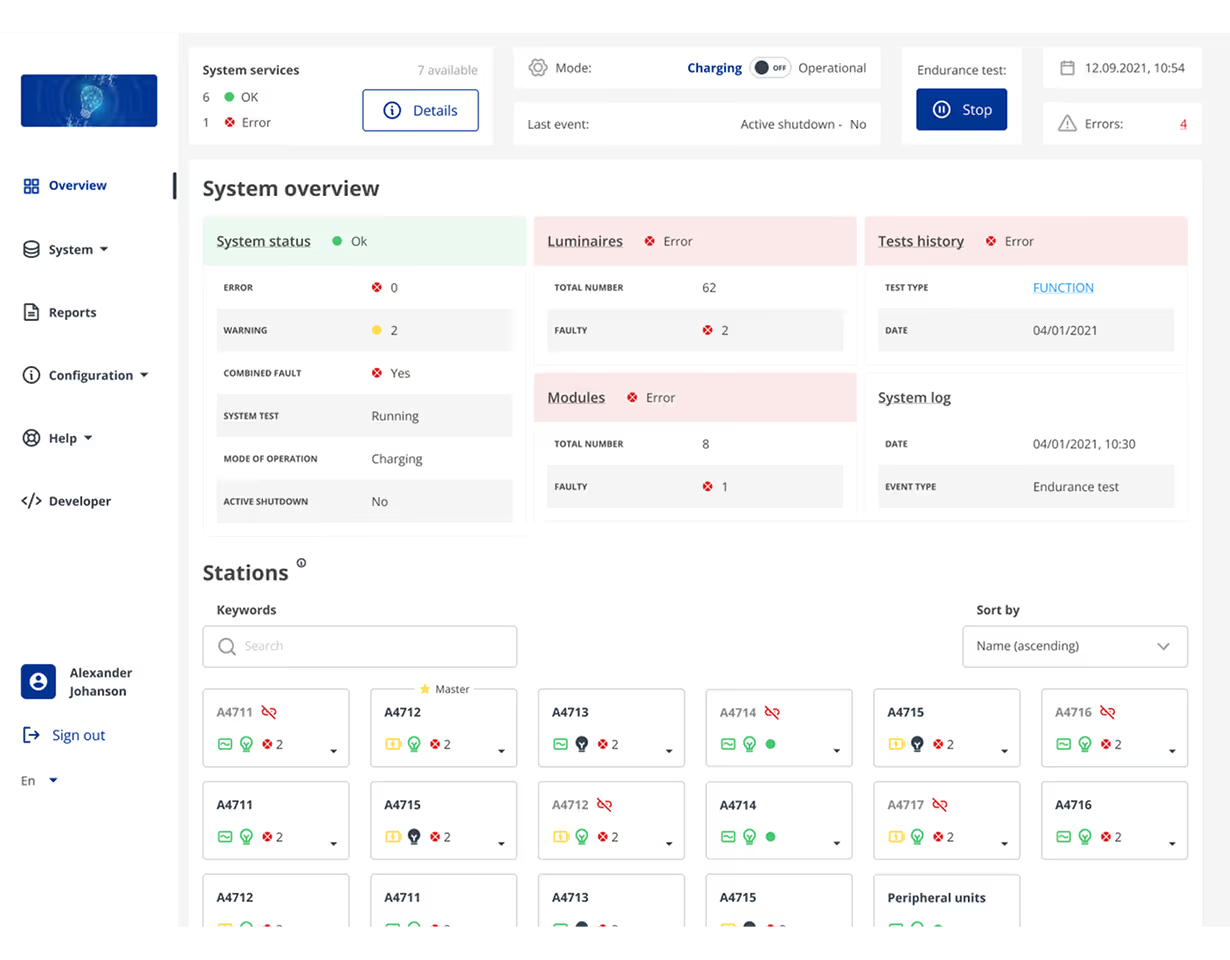
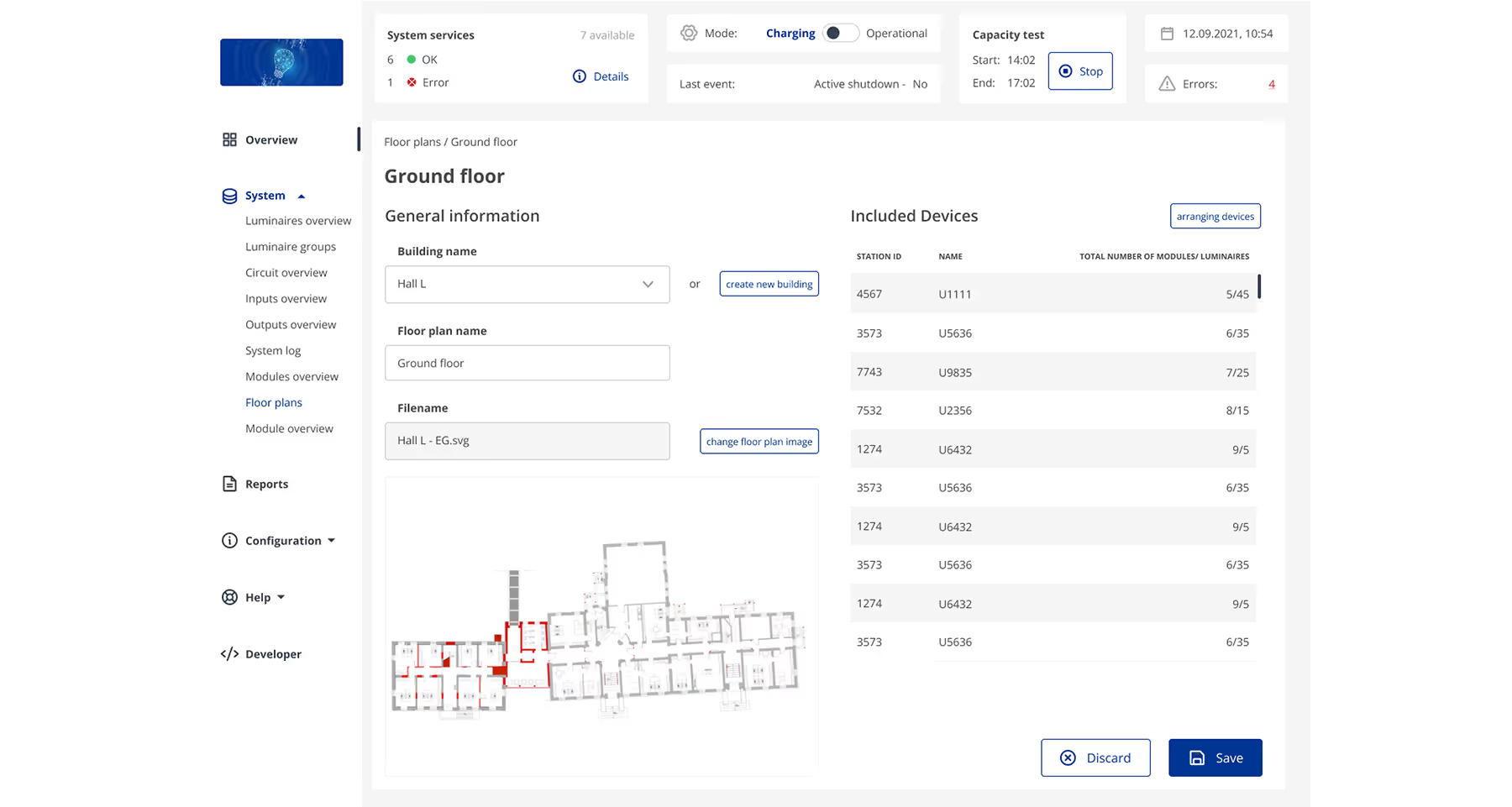
The complexity of the system shows also in the UX and UI, which is why clarity is our design priority. The 240+ views we’ve designed encompass desktop, tablet, mobile, and other devices, which translates into ease of interface adaptation to different screen sizes. Paying attention to a cohesive user experience, we’ve also crafted email templates and printable reports. One of the biggest design challenges in this project has been striking a balance between displaying all necessary data and keeping information architecture comprehensible. We’ve been rising up to it by examining user perspectives, analyzing edge cases, and following tried-and-tested design patterns.


The efficiency of our work has been ensured by Scrum meetings and transparent communication between the client’s and Merixstudio’s teams. As a result, our collaboration has become a true tech partnership, whereby Merixstudio’s team not only builds the software but also proactively shares best practices for efficient development, including versioning and CI/CD. On top of that, it’s a long-term partnership. While phase 1 finished in September 2022 and was followed by 4-week-long maintenance, we’ve already begun phase 2, which involves delivering new features, optimizing the app’s performance, and streamlining processes for the end user.
As the project progressed, an essential component we prioritized was the implementation of stringent cybersecurity measures. The intricate web of hardware and software integration, especially in an environment like this, necessitates an unwavering commitment to security. Recognizing the critical role of the building lighting control systems managed by the software, especially during emergencies like fire evacuations, we understood the gravity of maintaining impeccable system integrity. The significance of these security measures was not only operational but also a key requirement for building insurance providers, emphasizing the need for detailed reports validating the software's security protocols.
Our approach to security testing was both systematic and comprehensive, targeting the software's core components. The primary focus was on the web application's user interface and its collaborative Linux backend, crucial elements in the product’s ecosystem. The process unfolded in distinct, meticulously planned phases:
Our security testing efforts were documented in the Security Report. This document, far beyond its immediate utility in identifying system vulnerabilities, served as a cornerstone for numerous strategic achievements for developed product. It facilitated a proactive approach to risk mitigation, bolstering stakeholder confidence and underlining our commitment to robust cybersecurity practices. Additionally, the report played a pivotal role in addressing various business, marketing, insurance, and legal requirements, thus cementing the product’s image as a secure, reliable, and forward-thinking solution.

The view enables users to verify the sensor readings, identifying the faulty ones that need some corrections. Validated data is crucial for further analysis and processing.
A custom-made player enables researchers to zoom in on the video, jump between frames, and change camera angles per specific needs.
Users can export the data from graphs to SVG files and share them with other researchers or interested parties.
When accessing any view with the use of specific filters, tabs, or accordion extensions, users can share the same specified visuals with others in the exact same form as they see it. This is a significant time gain, as recipients do not need to readjust the views to match the software state