ECMAScript vs JavaScript
ECMAScript (also referred to as ES) is a scripting language specification, standardized by Ecma International. It was originally created 22 years ago to standardize JavaScript, which still remains its the best-known and used implementation.
Like everything in the IT world, ES is constantly being developed and evolves (sometimes at a revolutionary pace). On the one hand, as software developers, we consider ES2015 (ES6) as a “modern” JavaScript and knowledge of this version is still the most popular requirement in the job offers for frontend developers these days. On the other hand, ES2019 (ES10) version is here and we can already use new exiting features in the latest versions of modern browsers.
The responsibility for ECMAScript lies with Technical Committee number 39 (TC39). Everyone can have its share in the JavaScript development but it is a long way from a new brilliant idea how to make something faster and better to become a part of the standard. According to the TC39 process description, “changes to the language are developed by way of a process which provides guidelines for evolving an addition from an idea to a fully specified feature, complete with acceptance tests and multiple implementations”.
How to change the world?
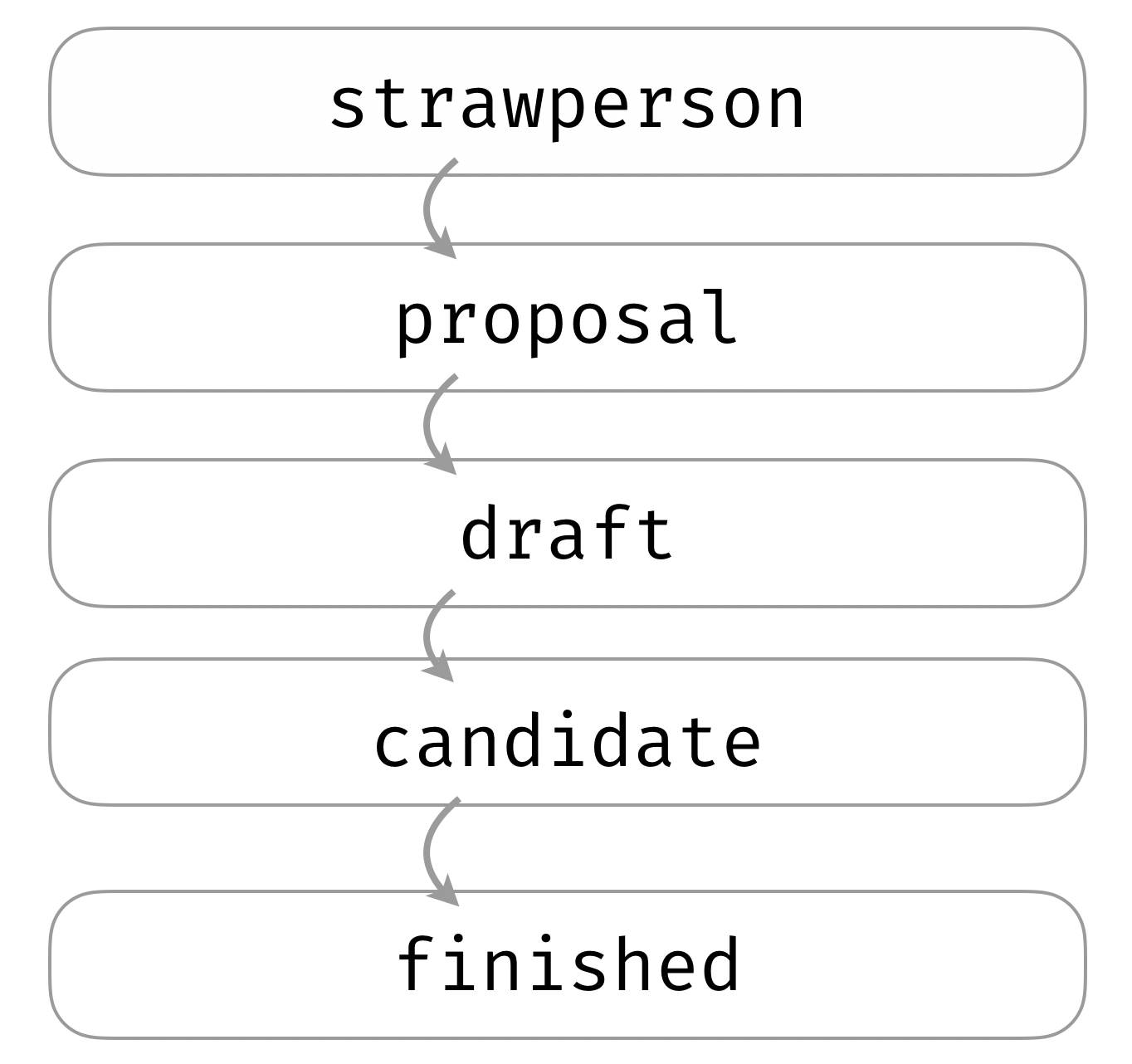
The whole process is divided into 5 stages where the first one is a strawperson stage and the other four are the right maturity steps in the process. Each stage is reviewed and must be approved by the TC39 committee.

TC39 process
The proposal stage requires substantiation of the addition and description of the solution’s shape. In the draft stage, the proposal needs to precisely describe the syntax and the semantics using formal language. This is the level where development is made. On the candidate stage, the solution is complete and no further work is possible. At this level, the experience implementations are provided and feedback is collected. When the proposal is in the finished stage it is expected to be added in the soonest practical standard revision. At the moment when I’m writing this article, there are 26 finished proposals, that are part of the standard in versions from ES2017 to ES2020.
The only certain thing is change...
… so it is wise to be prepared for it. As you probably know, functions are one of the fundamental building blocks in JavaScript and its object system and inheritance are based on prototypes. However, ES2015 introduced classes, a syntactical sugar, which doesn’t really change the JS inheritance model but (although a class is, in fact, a function) changed the way how the code can be managed. It resulted in a split (and somehow confusing) object’s model in JS but it is a fact and now JavaScript developer must have understanding for both models.
Since their introduction classes are of course further developed and additions to the standard regarding classes are constantly made. Let’s take a brief look at three from the proposals that are currently on the candidate (stage 3) list and will be a part of so-called ES.Next. They are all strongly related to one another.
- Class Public Instance Fields & Private Instance Fields
- Private instance methods and accessors
- Static class fields and private static methods
Class fields
The proposal was authored by Daniel Ehrenberg and Jeff Morrison.
Introduction of class fields syntax will allow declaring instance class fields (and also initialize its values) outside the constructor.
Now:
class Animal {Future:
constructor(name) {
this.name = name;
this.legs = 4;
}
}class Animal {
legs = 4;
name;
constructor(name) {
this.name = name;
}
}
The example above doesn’t really show the power of this proposal, however defining fields up-front make a class more self-documenting. Moreover, fields can be declared with a default value.
The second part of the proposal introduce private class fields declaration. At this moment you can use underscored name to indicate that a field should be considered as a private one. But this is only a naming convention and there is no mechanism related to it that will, in fact, protect this field from external access. There are also more sophisticated mechanisms of declaring private properties using Symbols or WeakMaps. Detailed summarization how to achieve proper private properties encapsulation you can find here. After discussed proposal will come into the standard you will be able to define private fields just by starting a field name with #. Trying to reference the private field from outside the class will cause an error, as a private field can be truly read or written only within the class body.
Future:
class Animal {
#legs = 4;
#name;
constructor(name) {
this.#name = name;
}
}
Conceptually, private fields and methods (that are described in the next paragraph) can be thought of as being based on a WeakMap mapping (objects to values).
It is worth to notice that private fields can only be declared in the up-front fields declaration section. They cannot be created later through assigning to them, in the way that normal properties can and they can't be declared in object literals.
Both public and private field declarations create a field in the instance, regardless of initializer presence. If there is no initializer (no value assignment), the instance’s property will not be removed from the instance but initialized as undefined (so the object will remain in the same shape).
Private methods
The proposal was authored by Daniel Ehrenberg.
Private methods proposal is built upon the proposal presented above by adding private methods and accessors. With this syntax, not fields only but every element of a class can be private, which allows exposing only those elements of the class interface that its creator really wants.
Similar to private fields declaration to make methods and getters/setters private, you should give them a name starting with #.
Now, similar to the private fields, you can declare private method using underscored name convention, and exactly as with fields, those methods aren’t truly private:
class Animal {
constructor(name, sound) {
this._name = name;
this._legs = 4;
this._sound = sound;
} get sound() {
return this._sound;
}
set sound(value) {
this._sound = value;
}
_bark() {
console.log('woof woof');
}
}
Future:
class Animal {
#legs = 4;
#soundValue;
#name;
get #sound() {
return this.#soundValue;
}
set #sound(value) {
this.#soundValue = value;
}
constructor(name, sound) {
this.#name = name;
this.#sound = sound;
}
#bark() {
console.log(this.#sound);
}
}
Static class features
The proposal was authored by Daniel Ehrenberg, Kevin Gibbons, Jeff Morrison and Kevin Smith.
This proposal is built upon the previous two presented and adds three new features to JavaScript:
- static public fields,
- static private methods,
- static private fields.
The current version of the standard provides the static keyword, that allows defining static methods. They aren't called on the instances of the class but on the class itself. Often they serve as some kind of utility functions.
The proposal extends this behavior on fields (both public and private) and private methods.
Now we can add a static property to the field by extending class after it was declared:
class CuteAnimal extends Animal {
constructor() {
super();
}
static _purr() {
console.log('murmurmur');
}
}
CuteAnimal.isCute = true;
CuteAnimal._hasFur = true;
When proposal will be a part of the standard we will be able to add static private and public fields to the class alongside private static methods in the moment of class declaration.
Future:
class CuteAnimal extends Animal {
static isCute = true;
static #hasFur = true; constructor() {
super();
}static #purr() {
console.log('murmurmur');
}
}
What JavaScript developer should consider?
The methods and the properties of a class can be seen in two dimensions - location and visibility.
Location Visibility name instance public #name instance private static name class public static #name class private
All three proposals combined together build, in my opinion, well-specified map of class properties and methods. Although there is, of course, a way to achieve such features now, the new syntax allows to make it in a cleaner and more self-described way.
.svg)






.svg)
.svg)
.avif)

.avif)
.avif)
.avif)
